爬虫-js逆向
slug
series-status
status
summary
date
series
type
password
icon
tags
category
爬虫-js逆向
1. 搜索
1.1 全局搜索
适用于根据关键词快速定位关键文件及代码
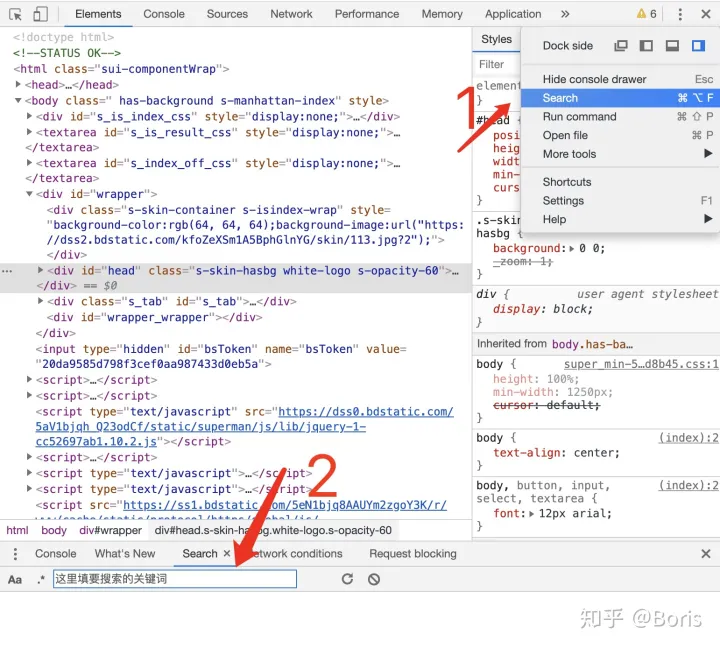
当前页面右键->检查,弹出检查工具

搜索支持 关键词、正则表达式
1.2 代码内搜索
适用于根据关键词快速定位关键代码
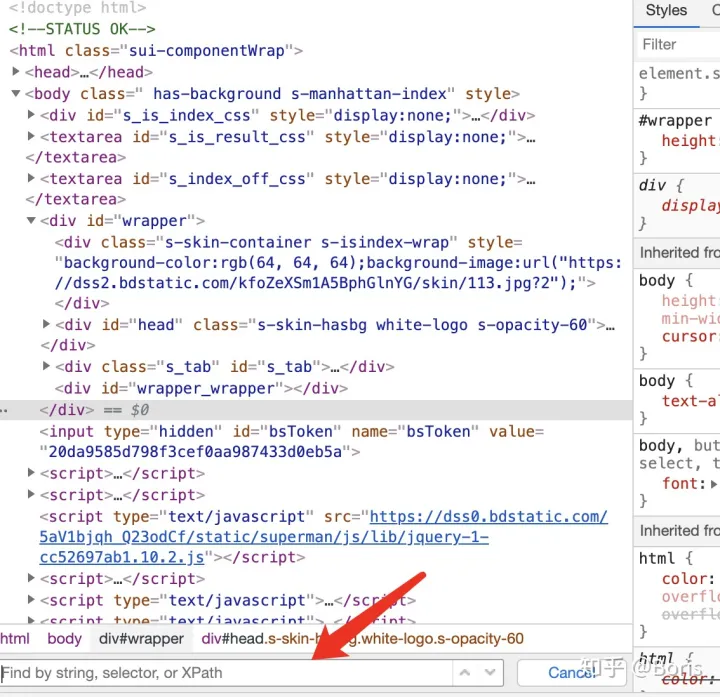
点击代码,然后按ctrl+f 或 command+f 调出搜索框。搜索支持 关键词、css表达式、xpath

2. debug
2.1 常规debug
适用于分析关键函数代码逻辑
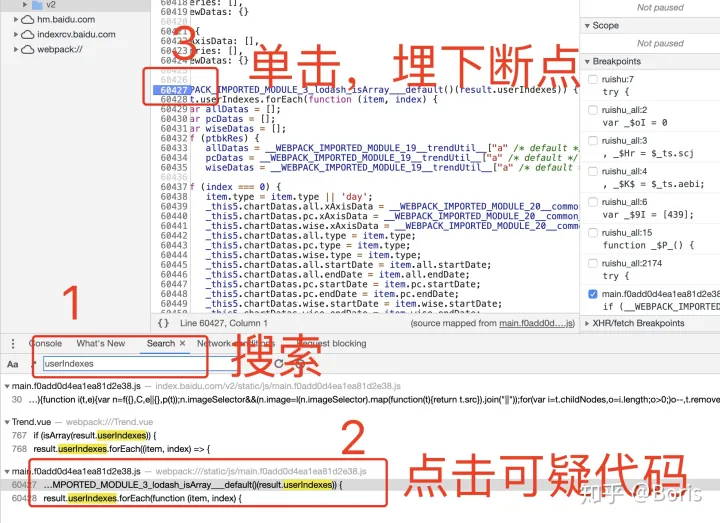
- 埋下断点

- 调试

如图所示,我标记了1到6,下面分别介绍其含义 1.执行到下一个端点 2.执行下一步,不会进入所调用的函数内部 3.进入所调用的函数内部 4.跳出函数内部 5.一步步执行代码,遇到有函数调用,则进入函数 6.Call Stack 为代码调用的堆栈信息,代码执行顺序为由下至上,这对于着关键函数前后调用关系很有帮助
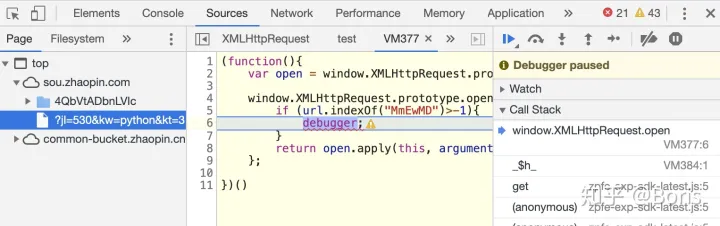
2.2 XHR debug
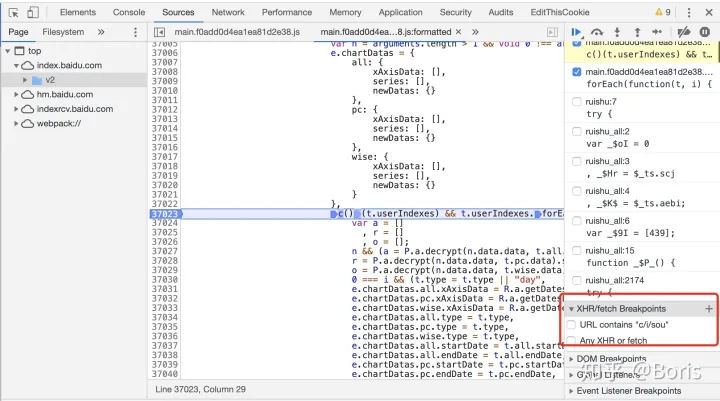
匹配url中关键词,匹配到则跳转到参数生成处,适用于url中的加密参数全局搜索搜不到,可采用这种方式拦截

2.3 行为debug
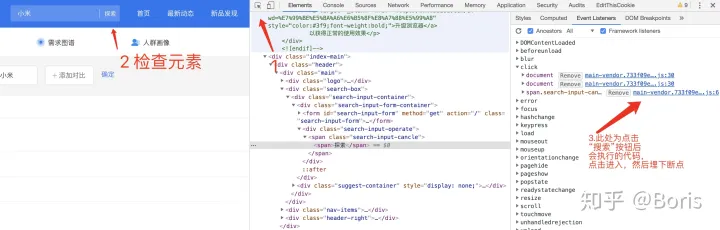
适用于点击按钮时,分析代码执行逻辑

如图所示,可快速定位点击探索按钮后,所执行的js。
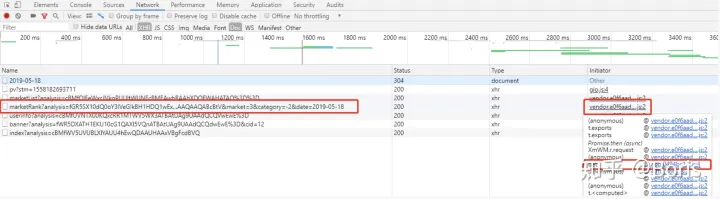
3 查看请求调用的堆栈
可以在 Network 选项卡下,该请求的 Initiator 列里看到它的调用栈,调用顺序由上而下:

4. 执行堆内存中的函数
当debug到某一个函数时,我们想主动调用,比如传递下自定义的参数,这时可以在检查工具里的console里调用

此处要注意,只有debug打这个函数时,控制台里才可以调用。如果想保留这个函数,可使用this.xxx=xxx 的方式。之后调用时无需debug到xxx函数,直接使用http://this.xxx 即可。
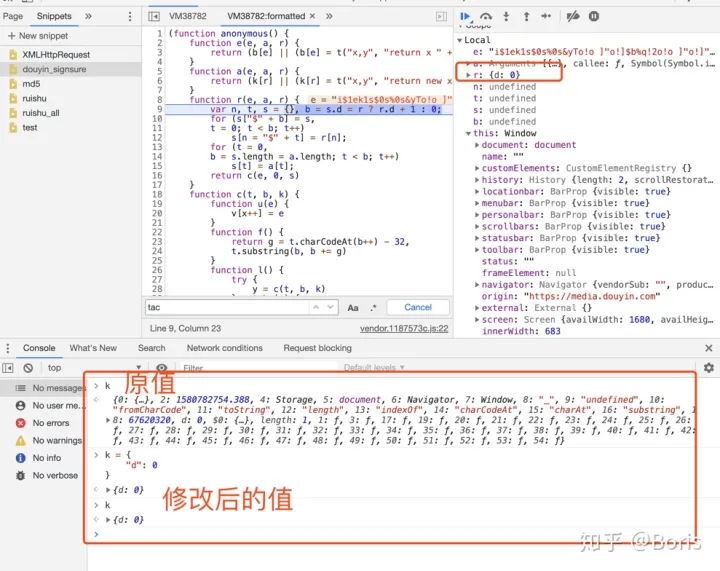
5. 修改堆栈中的参数值

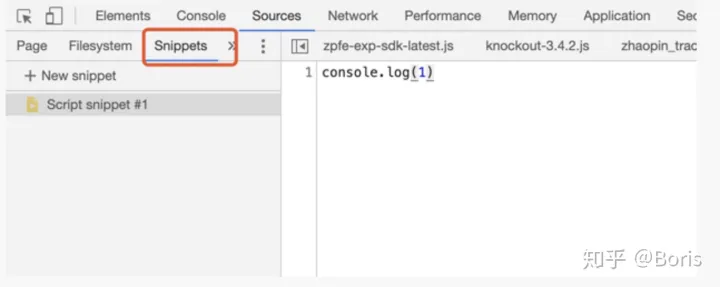
6. 写js代码

7. 打印windows对象的值
在console中输入如下代码,如只打印_$开头的变量值
8. 勾子
以chrome插件的方式,在匹配到关键词处插入断点
8.1 cookie钩子
用于定位cookie中关键参数生成位置
当cookie中匹配到了
TSdc75a61a, 则插入断点。8.2 请求钩子
用于定位请求中关键参数生成位置
当请求的url里包含
MmEwMD时,则插入断点8.3 header钩子
用于定位header中关键参数生成位置
当header中包含
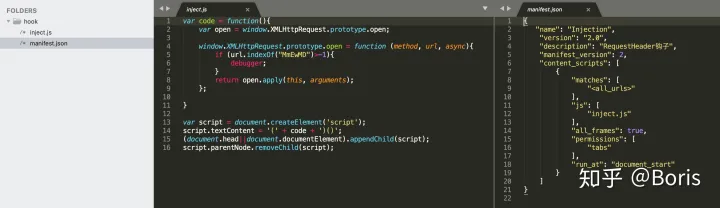
Authorization时,则插入断点8.4 manifest.json
插件的配置文件
使用方法
- 如图所示,创建一个文件夹,文件夹中创建一个钩子函数文件inject.js 及 插件的配置文件 manifest.json 即可

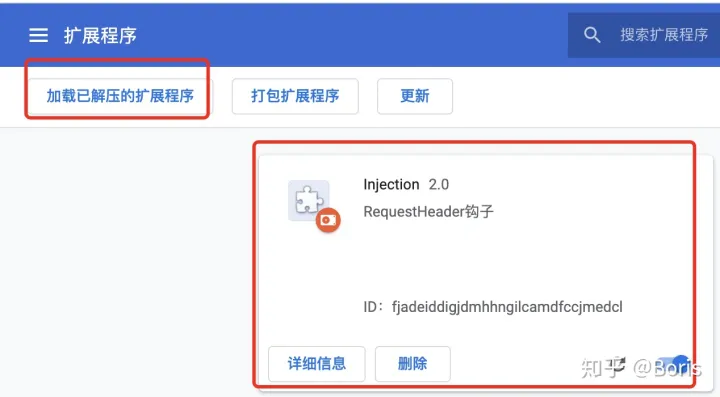
- 打开chrome 的扩展程序, 加载已解压的扩展程序,选择步骤1创建的文件夹即可

- 切换回原网页,刷新页面,若钩子函数关键词匹配到了,则触发debug

9. 破解无限debugger防调试
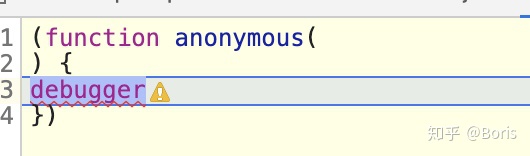
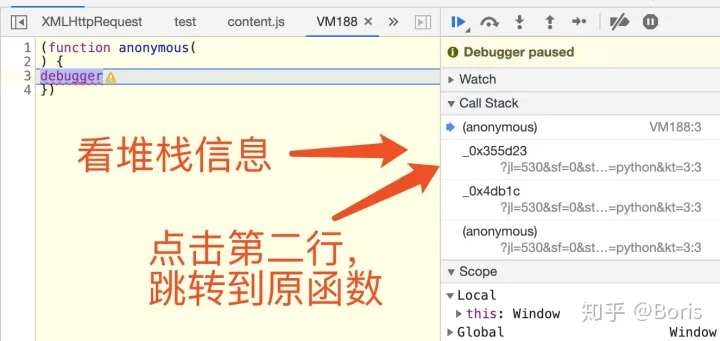
如果你打开chrome的检查工具,发现自动断到了如下的位置,那么这种手段为常用的反调试手段

对应的破解手段如下:
9.1 方法置空


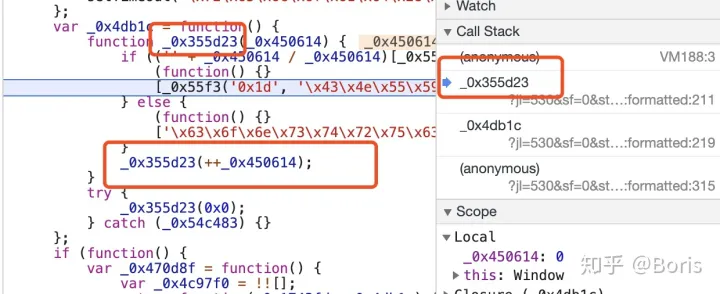
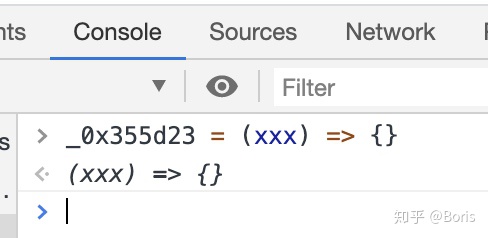
从原函数中可以看到这是一个无限递归的函数,目的就是当你开启了检查工具时,出现无数次debug,阻止你debug调试。那么我们重写这个函数就可以了,在Console 一栏中使用匿名函数给本函数重新赋值,这样就把
_0x355d23函数变为了一个空函数,达到了破解无限debugger的目的
9.2 干掉定时器
适用于定时器类触发的debug
9.3 中间人拦截替换无限debug函数
推荐使用mitmproxy拦截
10. console中使用xpath或css
11. Network下 Filters(过滤器)
筛选框可以实现很多定制化的筛选,比如字符串匹配,关键词筛选等,其中关键词筛选主要有如下几种(输入
-显示全部):- domain:仅显示来自指定域的资源。您可以使用通配符()来包括多个域。例如,.com显示以.com结尾的所有域名中的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有域。
- has-response-header:显示包含指定HTTP响应头信息的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有响应头。
- is:通过is:running找出WebSocket请求。
- larger-than(大于) :显示大于指定大小的资源(以字节为单位)。设置值1000等效于设置值1k。
- method(方法) :显示通过指定的HTTP方法类型检索的资源。DevTools使用它遇到的所有HTTP方法填充下拉列表。
- mime-type(mime类型:显示指定MIME类型的资源。 DevTools使用它遇到的所有MIME类型填充下拉列表。
- mixed-content(混合内容:显示所有混合内容资源(mixed-content:all)或仅显示当前显示的内容(mixed-content:displayed)。
- Scheme(协议):显示通过不受保护的HTTP(scheme:http)或受保护的HTTPS(scheme:https)检索的资源。
- set-cookie-domain(cookie域):显示具有Set-Cookie头,并且其Domain属性与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie域。
- set-cookie-name(cookie名):显示具有Set-Cookie头,并且名称与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie名。
- set-cookie-value(cookie值):显示具有Set-Cookie头,并且值与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有cookie值。
- status-code(状态码):仅显示其HTTP状态代码与指定代码匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有状态码。
Loading...